Как ускорить загрузку сайта
Увеличение скорости загрузки — это один из способов увеличить конверсию сайта. Зачастую владельцы сайтов не могут понять, почему их ресурсы загружаются медленно.
Измерение скорости загрузки сайта
Обратите внимание на такие инструменты, как:
Google PageSpeed insights. Наиболее популярный сервис, анализирует скорость загрузки сайта и предлагает рекомендации, позволяющие увеличить скорость загрузки.
Pingdom Tools. Так же отличный инструмент быстрого анализа веб-сайта, с возможностью генерации подробного отчета.
Для чего это нужно?
Во-первых, согласно данным Google (исследование SOASTA), скорость загрузки сайта влияет на конверсию. Так, оптимальное время, за которое должна открыться страница, составляет менее 2,2 секунд.

Согласно другим исследованиям, компания Walmart добилась увеличения коэффициента конверсии на 2% за каждую 1 секунду ускорения. Также IT-гигант Mozilla смог повысить количество загрузок на 15%, уменьшив время на отображение страницы на 2.2 секунды.
Данный источник утверждает, что загрузка страницы за менее, чем 100 миллисекунд дает пользователю ощущение моментальной загрузки. Как показали исследования, около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30%.
Дополнительным стимулом для вебмастеров становится влияние этого фактора на мобильную выдачу в Google с июля 2018 года.
Разберем способы ускорить сайт.
1 Способ
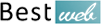
Сжатие изображений

Уменьшить размер страницы можно, сжав изображения при помощи специальных сервисов, таких как:
- iloveimg
- imagecompressor
- compressjpeg
Это позволит уменьшить вес изображений на 60−90% и, как следствие, значительно снизить размер страницы.
2 Способ
Уменьшить расстояние «сервер-клиент»
Расстояние между сервером и пользователем играет важную роль в оптимизации скорости загрузки сайта. Для решения проблемы можно использовать CDN-сервисы, которые загрузят нужные файлы (как правило, картинки) с собственного сервера, находящегося ближе всего к пользователю.
Наиболее популярные CDN сервисы:
- CloudFlare;
- Incapsula;
- DataPath;
- Netlify.
3 Способ
Использование WebP
Формат WebP даст возможность сделать страницу еще «легче». Он позволяет получить размер на 26% меньше, чем PNG. Без его использования можно получить следующие результаты:
Баллов: 79;
Время загрузки первого контента: 2,3 сек;
Время загрузки для взаимодействия: 5,7 сек.
4 Способ
Lazy load изображений

LazyLoad (Ленивая загрузка) — это отложенная загрузка изображений. Благодаря данной технологии изображения будут загружены лишь в том случае, если они требуются пользователям. Схема работы LazyLoad.
5 Способ
Кэширование
Кэширование — это способ оптимизации Web, при котором медленные SQL запросы заменяются статическим HTML-кодом. Как правило, сохраняется код на некоторое время (час, день, неделя или любое другое), после чего кэш очищается, и начинается генерация нового файла.
6 Способ

Сократить CSS и Javascript
При помощи использования специальных средств для упрощения кода JavaScript и CSS, можно снизить «вес» страницы. Для того, чтобы выполнить эту операцию, достаточно использовать инструмент jscompress.
7 Способ
Уменьшить количество запросов
При загрузке страницы браузер пользователя отправляет на сервер сайта большое количество запросов, ответы на которые могут замедлять отображение страницы. Соответственно, можно уменьшить количество запросов, убрав часть картинок с сайта, файлов или кода/функций.
Например, сайт Google, который выглядит максимально просто, поэтому имеет идеальные данные по Google PageSpeed insights.
8 Способ
Сжатие страницы
Улучшить скорость загрузки страницы по протоколу HTTP можно через компрессию (сжатие), которую лучше всего выполнить через технологии:
ZIP;
GZIP.
Проверить результаты сжатия можно на сайте whatsmyip

Как видно из примера, каждый из указанных способов поможет сделать страницы сайта «легче», и как следствие улучшить usability. Благодаря представленным способам, и их результативности, можно определить, к какому из вариантов лучше всего приступить в первую очередь, посчитать сложность разработки и возможный результат.